| doc | ||
| html | ||
| img | ||
| lib | ||
| scss | ||
| tasks | ||
| .gitignore | ||
| .travis.yml | ||
| app.js | ||
| bower.json | ||
| build.js | ||
| Gruntfile.js | ||
| helper.js | ||
| index.html | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| style.css | ||
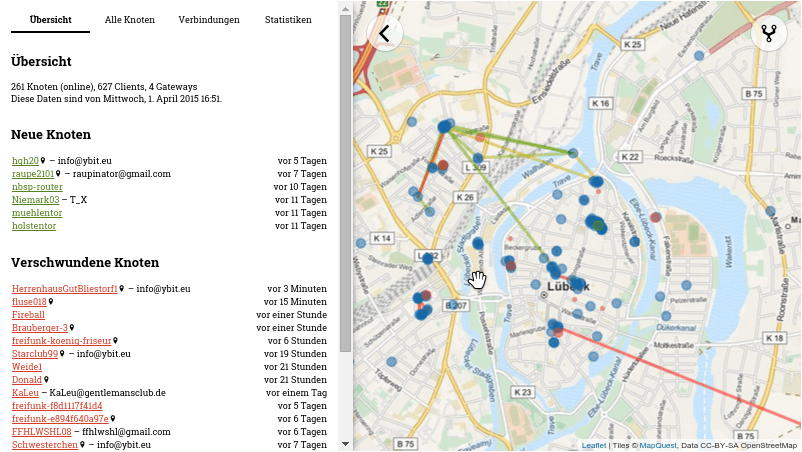
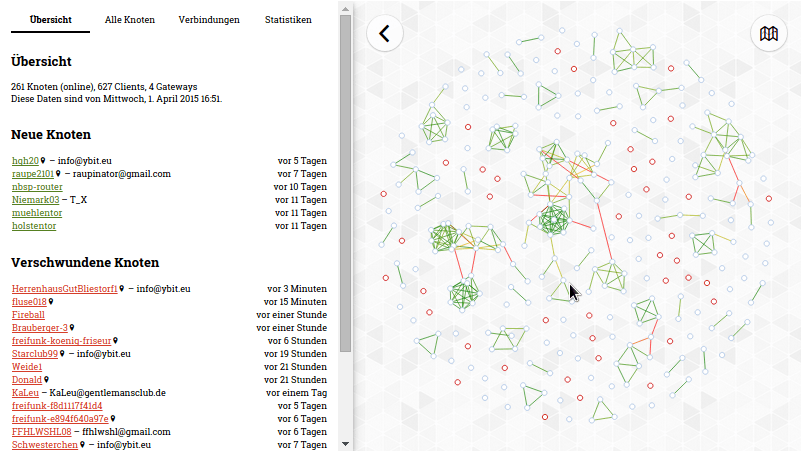
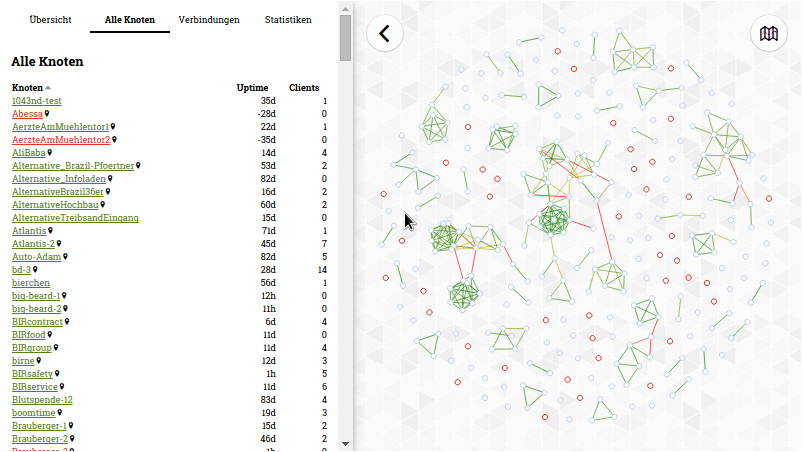
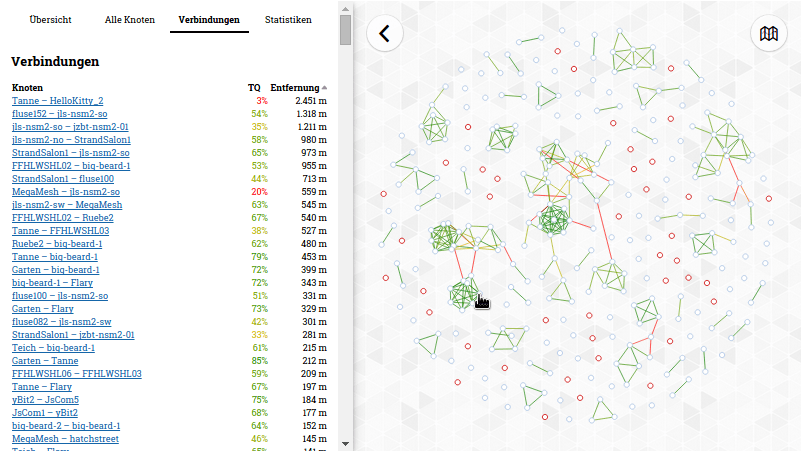
Meshviewer
Meshviewer is a frontend for ffmap-backend.
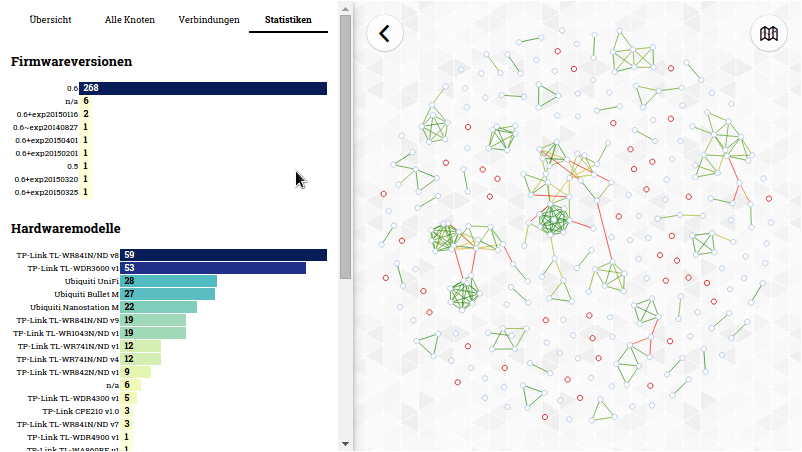
Screenshots
Dependencies
- npm
- bower
- grunt-cli
- Ruby and Sass
Installing dependencies
npm install
bower install
Building
You may want to tweak lib/config.js to point to your data fils. If it's
served from a different domain, remember to enable CORS on your
webserver. Enabling GZip will reduce bandwidth consumption.
Just run:
grunt
This will generate build/ containing all required files.